想要制作一个移动并发光的文字,将文字作为路径,在文字交相移动的过程中,星光始终绕其运动。该怎么制作呢?下面我们就来看看详细的教程。
查看详情
1、将背景设为黑色:属性面板中点击舞台后面的颜色,吸取黑色。

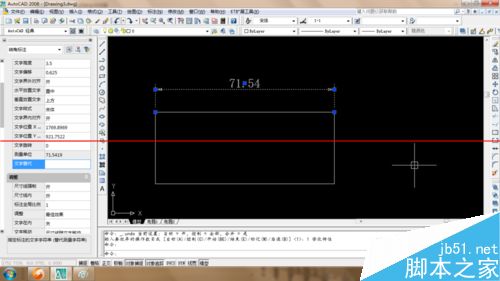
2、N键调出线条工具,按住shift键在舞台上拉出一根直线,属性面板中将笔触大小改为5.5,设置喜欢的线条色,这里直接吸取预设的颜色。如图。按住alt键复制一根,移至下方。


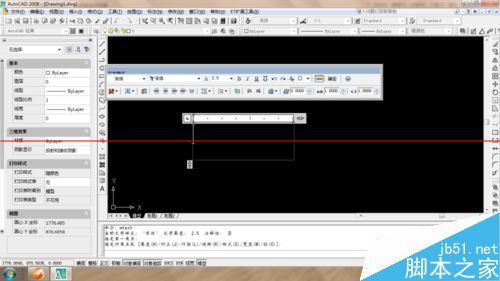
3、T键调出文字工具,拉出文本框,输入文字,设置好字体(点开系列下拉箭头选择),字号(自行输入数值或者鼠标移至输入框上方会有一个双向箭头,按住鼠标向左或向或拖动即为缩小或放大字号)。

4、拉动文本边框,使一行内可容下所有文字。复制,输入另一段文字,移至下方。全部选中,对齐面板中勾选“与舞台对齐,然后选择水平中齐,使两个文本在舞台居中。



5、Ctrl+B两次将文字打散(亦可选择文字右键——打散),打散后的文字成为矢量图形,才方便使用渐变填充。打散两次,是因为第一次打散只是将一句文字打成单个文字。


6、选择第一句文本所有文字,油漆桶工具吸取预设颜色,在文本中间点击,文本以整句作为载体,填充上渐变色。

7、选择第二句文本,颜色面板填充栏中吸取红色径向填充,使第二句以单个文字为载体,填充渐变色。(油漆桶选择好渐变色,逐个点击文字,可达到同样效果)。

8、选择第二段文字,F8键转换为影片剪辑元件。双击进入编辑。新建图层2,按住alt键拖动图层1第一帧至图层2,将该帧复制至图层2。图层2右键,转换为引导层。


9、图层2右键,转换为引导层。该层下新建一层,库中拖入星元件,Q键调出变形工具,按住shift键拖动变形框,同比例缩小,放置在需处,可复制一个放在另一处。


10、新建一层,复制星元件,粘贴在此层,放置在0右上角。将该层向引导层拖入,至出现带圆环黑线时,松开,使该层成为被引导层。


11、工具栏选择墨水瓶工具,在引导层的“0”上点击,为其添加线条。选中“0”的填充,Delete删除。

12、选择所有图层第20帧,F5插入帧,点击被引导层第20帧,F6转换为关键帧。

13、引导层,用橡皮擦将“0”上点去一些,使其断开。移动被引导层20帧的星元件,使其沿“0”的始点走至终点,过程中注意其中心点一直对准引导线。回到第一帧,创建传统补间。第一段文本同样处理。



14、回到场景,将两段文本元件与线条分层放置。40帧F6添加关键帧。将该帧的文本分别由原位置移至相反位置。创建补间动画。完成制作。

以上就是flash制作文字动画效果的教程,喜欢的朋友可以继续关注潘少俊衡,我们还有很多更深奥的文章。
相关推荐:
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/3Dsheji/171814.html