Flash逐帧和补间制作小野人摇滚动画
本例结合Flash逐帧和补间两种动画,另外还需要掌握声音的加入。
FLASH的制作关键在于熟练,熟能生巧。所以大家不妨多练,也许你第一次不能做得太完美,但是多练,会有不错的作品的。
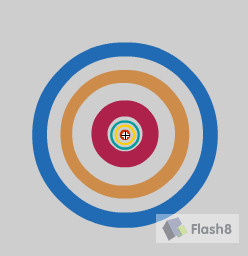
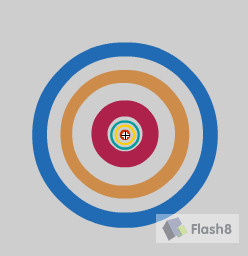
1、新建元件"彩圈"。单击"椭圆工具"按钮 ,在舞台上画出6个同心椭圆边框,单击"颜料桶工具"
,在舞台上画出6个同心椭圆边框,单击"颜料桶工具"  ,为3个圆环由内到外分别填上红黄蓝3色,并删去圆环的边框。
,为3个圆环由内到外分别填上红黄蓝3色,并删去圆环的边框。

2、新建元件“彩圈变化”。将元件“彩圈”拖到舞台上,用“任意变形”工具将它缩得比较小。
3、在元件“彩圈变化”中,新建图层2,位于“图层1”的上方,单击图层2的第一帧,再次将“彩圈”拖到舞台上,用任意变形工具将它略扩大,使图层1中的彩圈刚好置于图层2的彩圈内,而不会有重叠。
4、将"图层2"中的图形选中,选择"属性面板"中"颜色"选框中的"色调,单击选择框旁边的色标,在弹出颜色制定窗口中选择紫色,并在"色彩数量"输入框中输入30%(如图中有两个彩圈,中间的和外面的。)

5、单击两个图层的第12帧,按下F6,将图层1第12帧上的彩圈扩大,将图层2第12帧的彩圈缩小,仍然是大彩圈套小彩圈。
6、选中"图层1"上第12帧上的图形,选择"属性"面板中"颜色"选框中的"色调"选择项,单击右边的色标,在弹出窗口选择绿色,并在色彩数量中输入"30%"。

7、右键单击两个图层的第一帧,在弹出窗口中单击"创建补间动画"命令。此时"彩圈变化"元件中的时间轴应如图:

8、新建元件"背景",单击 选择蓝色填充,在舞台中画一个矩形。
选择蓝色填充,在舞台中画一个矩形。
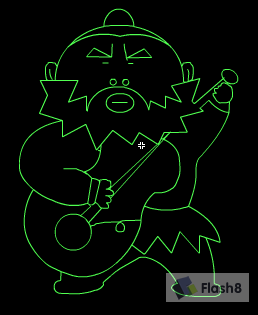
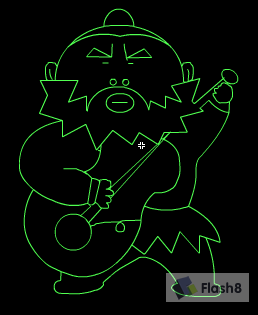
9、新建元件"人物",单击"铅笔"工具按钮 ,在舞台中画出一个外形比较狂野的人物形象,并单击"颜料桶"工具
,在舞台中画出一个外形比较狂野的人物形象,并单击"颜料桶"工具 ,选择合适的颜色为人物上色。
,选择合适的颜色为人物上色。
10、单击元件"人物"的第4帧,按F6插如关键帧,将人物的手口眉,胡须略做调整。



11、返回场景,导入一声音文件至库中,并将声音文件放置在第一帧处,在124帧处按下F5,将帧延续至124帧。

12、新建"图层2",单击第一帧,将元件"背景"拖至舞台,用"任意变形"工具调整它的大小,使它撑满整个舞台。
13、在"图层2"的第一帧到124帧之间,随机的插入关键帧,并将各关键帧上的元件"背景"选中,选择"属性"面板中的"颜色"选框中的"色调"选项,单击"颜色"选择框旁的色标,在弹出窗口中为各关键帧上的图形选择不同的颜色。
14、新建"图层3"和"图层4",一层位于"图层2"的上方,分别单击"图层3"和"图层4"的第1帧,再将元件"彩圈变化"拖到舞台上,用任意变形工具调整它们的大小和位置。

15、将"图层3"上元件"彩圈变化"的ALPHA值设为70%。将"图层4"上元件"彩圈变化"的ALPHA值设为50%。
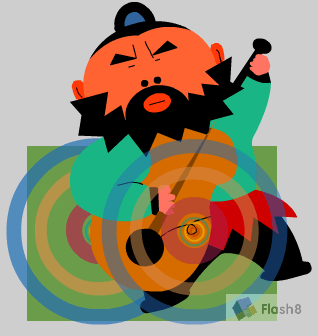
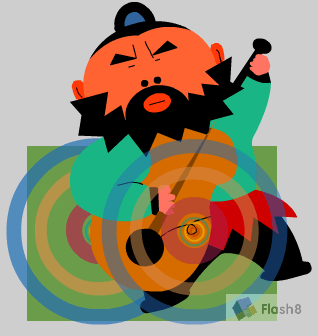
16、新建"图层5",位于"图层3"个"图层4"的中间,单击"图层5"的第1帧,将元件"人物"拖到舞台上,用任意变形工具对其调整。
17、单击"图层5"第5,9,13,17,21帧,按F6插入关键帧,右键单击"图层5"第4,8,12,16,21帧和第24,27帧,在弹出菜单中单击"清除帧"命令。()被清除的帧就成了空白帧,这样做的目的是为了造成闪烁的效果。

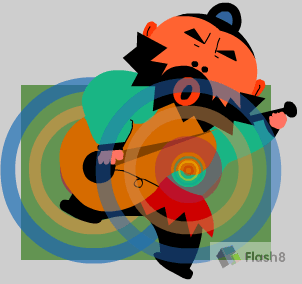
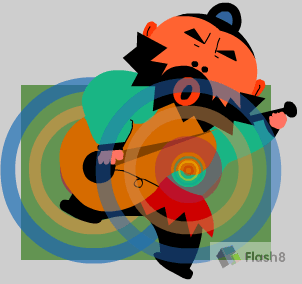
18、单击"图层5"第28,42,58,66,71,76 帧,按F6插入关键帧,调整各关键帧上图形和大小的角度。






19、右键单击"图层5"第38-41帧和第56,57,64,65,69,70,74,75帧,在弹出菜单中单击"插入空白帧"命令。
20、单击"图层5"第81,94,98,106帧,按F6插入关键帧,调整各关键帧上图形的大小,角度和位置。



21、右键单击"图层5"的第81帧和第94帧,在弹出的菜单中单击"创建补间动画命令"。
22、单击第81帧和第94帧,选择"属性"面板的"旋转"选框中的"逆时针",并将次数设为1。
23、单击"图层5"第111,116和121帧,按F6插入关键帧,调整关键帧上图形的大小,角度和位置。



24、右键单击"图层5"第109,110,114,119,120帧,在弹出菜单中单击"插入空白关键帧"命令。
FLASH的制作关键在于熟练,熟能生巧。所以大家不妨多练,也许你第一次不能做得太完美,但是多练,会有不错的作品的。
1、新建元件"彩圈"。单击"椭圆工具"按钮

2、新建元件“彩圈变化”。将元件“彩圈”拖到舞台上,用“任意变形”工具将它缩得比较小。
3、在元件“彩圈变化”中,新建图层2,位于“图层1”的上方,单击图层2的第一帧,再次将“彩圈”拖到舞台上,用任意变形工具将它略扩大,使图层1中的彩圈刚好置于图层2的彩圈内,而不会有重叠。
4、将"图层2"中的图形选中,选择"属性面板"中"颜色"选框中的"色调,单击选择框旁边的色标,在弹出颜色制定窗口中选择紫色,并在"色彩数量"输入框中输入30%(如图中有两个彩圈,中间的和外面的。)

5、单击两个图层的第12帧,按下F6,将图层1第12帧上的彩圈扩大,将图层2第12帧的彩圈缩小,仍然是大彩圈套小彩圈。
6、选中"图层1"上第12帧上的图形,选择"属性"面板中"颜色"选框中的"色调"选择项,单击右边的色标,在弹出窗口选择绿色,并在色彩数量中输入"30%"。

7、右键单击两个图层的第一帧,在弹出窗口中单击"创建补间动画"命令。此时"彩圈变化"元件中的时间轴应如图:

8、新建元件"背景",单击
9、新建元件"人物",单击"铅笔"工具按钮
10、单击元件"人物"的第4帧,按F6插如关键帧,将人物的手口眉,胡须略做调整。



11、返回场景,导入一声音文件至库中,并将声音文件放置在第一帧处,在124帧处按下F5,将帧延续至124帧。

12、新建"图层2",单击第一帧,将元件"背景"拖至舞台,用"任意变形"工具调整它的大小,使它撑满整个舞台。
13、在"图层2"的第一帧到124帧之间,随机的插入关键帧,并将各关键帧上的元件"背景"选中,选择"属性"面板中的"颜色"选框中的"色调"选项,单击"颜色"选择框旁的色标,在弹出窗口中为各关键帧上的图形选择不同的颜色。
14、新建"图层3"和"图层4",一层位于"图层2"的上方,分别单击"图层3"和"图层4"的第1帧,再将元件"彩圈变化"拖到舞台上,用任意变形工具调整它们的大小和位置。

15、将"图层3"上元件"彩圈变化"的ALPHA值设为70%。将"图层4"上元件"彩圈变化"的ALPHA值设为50%。
16、新建"图层5",位于"图层3"个"图层4"的中间,单击"图层5"的第1帧,将元件"人物"拖到舞台上,用任意变形工具对其调整。
17、单击"图层5"第5,9,13,17,21帧,按F6插入关键帧,右键单击"图层5"第4,8,12,16,21帧和第24,27帧,在弹出菜单中单击"清除帧"命令。()被清除的帧就成了空白帧,这样做的目的是为了造成闪烁的效果。

18、单击"图层5"第28,42,58,66,71,76 帧,按F6插入关键帧,调整各关键帧上图形和大小的角度。






19、右键单击"图层5"第38-41帧和第56,57,64,65,69,70,74,75帧,在弹出菜单中单击"插入空白帧"命令。
20、单击"图层5"第81,94,98,106帧,按F6插入关键帧,调整各关键帧上图形的大小,角度和位置。



21、右键单击"图层5"的第81帧和第94帧,在弹出的菜单中单击"创建补间动画命令"。
22、单击第81帧和第94帧,选择"属性"面板的"旋转"选框中的"逆时针",并将次数设为1。
23、单击"图层5"第111,116和121帧,按F6插入关键帧,调整关键帧上图形的大小,角度和位置。



24、右键单击"图层5"第109,110,114,119,120帧,在弹出菜单中单击"插入空白关键帧"命令。
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/3Dsheji/170576.html














