Flash8实例教程:打造有流动水的瀑布动画效果
本例子主要是介绍flash8制作瀑布动画的方法,制作过程有点多,但介绍地很详细,希望能给大家带来帮助。
效果图1
效果图2
flash 8 制作瀑布:
1、准备好一张清晰的瀑布图片,启动FLASH,设背景为蓝色,其它默认。

2、文件--导入--导入到库,把图片导入。

3、在第一层的第1 帧,把图片从库里拖进舞台,调整图片和舞台一样大小。

4、打开对齐面版,选相对于舞台,水平对齐,垂直对齐.

5、增加图层2 ,右键点图层1 的第1 帧--复制帧,右键点图层2 的第1 帧,粘贴帧。


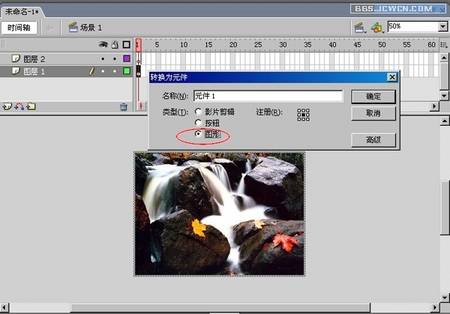
6、在图层1 右键点图片--转换为元件,类型:图形。锁定第1 层,把眼晴关上(隐藏图层1),打开图层2。




如何删除水以外的部份:请看图8-1
我借用网上的一张图片说明问题,并向图片作者表示敬意。
我们在打散的图片上设几个点,如:A、B、C、D、E、F......把要删除部份圈起来,最后的点与A点重合并双击,按“DELETE”健,就可删除圈起来的部份了,多删几次,就能把水以外的部份删除干净。
9、把水部份转为元件,并设透明度为60% ,锁定图层2 。



10、插入图层3 ,选用矩形工具在舞台上画一个550 x7pt 的长方形,在对齐面版--水平对齐,上对齐,把长方形移到舞台的上边线上。


11、选用箭头工具右键点长方形--复制,Ctrl+D 复制N 个长方形,行矩7像素。(复制的方法随各人的习惯)

12、所有矩形为画面的1.2倍左右的时候,把舞台调整为25% ,用箭头工具把所有的矩形及图片括起来,点对齐面版上的水平对齐,Ctrl+G 组合所有矩形,把它转为元件3,类型:影片剪辑。


13、点对齐面版上的底对齐,使元件3 的底和舞台底对齐,在图层3 的40帧插入关键帧,创建补间动画。

14、在第40帧,用小键盘的方向键移动元件3 ,使元件3 和舞台上对齐。并分别在图层1、图层2 的第40帧插入关键帧。

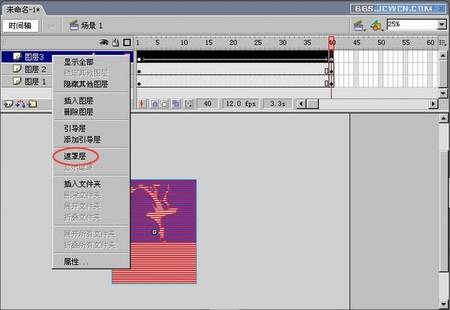
15、右键点图层3 --遮罩层,把图层3 转为遮罩层,图层2 为被遮罩层。

16、瀑布做完后舞台上全部操作如下显示.

测试影片,保存。
以下是我在网上搜索的几张瀑布素材图片,供大家参考:


版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/3Dsheji/169240.html