Flash新手教程:进度条动画制作过程图解
本教程向大家详细介绍了Flash制作进度条动画过程,方法比较简单,教程很实用,适合新手朋友们学习,转发过来,希望对大家有所帮助
进度条动画制作步骤:
首先打开FLASH8软件,打开,新建文档。然后再新建4个图层,看下图。

建立4个图层之后分别修改这4个图层的名字,分别为AC、进度条、按钮、动画。看下图。

然后点图层AC第一帧,看下面图片。

点了AC图层后接着往下看,在AC图层的属性里写上play。看下图:

在AC图层的属性里打完PLAY拼音后,再看AC图层的帧上会看见一面小红旗,说明你已经成功一小步了,呵呵。然后你再继续点AC图层的第一帧,也就是小红旗那里,看图:
![]()
现在你的图层AC是不是呈现蓝色被选中的颜色,小红旗也是被选中呈现出黑色的颜色,说明你现在应该要按下F9,然后把下面的代码复制你刚才按F9跳出来的框框里(不懂的可以看图片)
下面是代码:
复制代码代码如下:// 将电影总字节数赋值给total变量
total = _root.getBytesTotal();
// 将已经下载的字节数赋值给loaded变量
loaded = _root.getBytesLoaded();
// 取整计算已下载的字节数的百分比并赋值给变量load
load = int(loaded/total*100);
// 把已下载的字节数赋值给动态文本变量loadtxt
loadtxt = "loading"+load+"%";
// 进度条同时按百分比数跳转到相应的帧上去;
_root.进度条.gotoAndStop(load);
(记住哦,不要少一个标点符号,因为那是很重要的。)把上面的代码复制到AC图层的第一帧,看下面图片。

还没复制进去代码的时候红旗是还在的,复制进去后,红旗就没了,变成a了,说明代码复制成功了。接下来你把这个动作窗口化小化。然后继续点AC图层,把帧数鼠标左键点到第6帧,然后按键盘F7。不会看下面的图片。

现在我们的AC图层的第6帧是黑色的,然后我们继续点F9(在AC图层第6帧是黑色的时候按下F9)然后又弹出窗口,把下面的代码复制到AC图层的第6帧。
复制代码代码如下:if (loaded == total) {
gotoAndStop(6);
//否则跳转到标签名"play"的帧,继续下载
} else
{
gotoAndPlay("play");
}
(记住要一字布拉的复制上面代码)复制进去后的图片显示,看下面的图片。

分界线==============================================================
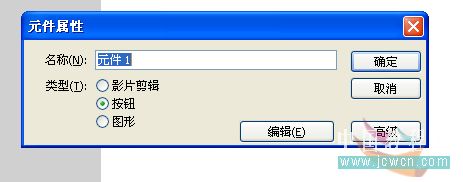
以上AC的制作和代码的复制都完成了,现在我们来制作第二个步骤-进度条。把刚才的复制完代码的AC图层的代码框框关掉,然后按快捷键CTRL+F8,然后会弹出这个窗口,

然后把名称改为“进度条”类型改为“影片剪辑”然后按确定。然后点了确定后再新建2个图层,第一个改名为“框”,第2个改名为“色”好记点,呵呵!然后点“框”的图层,第一帧。然后在第一帧上用“矩形工具”画一个长方形,随便什么颜色,随自己喜好,看下面的图片。

然后把鼠标左键点到100帧,按下F5。看图。

然后在“框”的图层下点一下“框”内颜色,选中“框”内的颜色,剪切颜色,颜色就被剪切了,然后就只剩下“框线了”。看下图。

然后“框”的部分就完成了,现在我们来做“色颜”的部分了。点“色”图层的第一帧,(一定要点第一帧,不然粘贴不了)然后按下快捷键,(Ctrl+Shift+V)粘贴到当前位置。看下图。

然后鼠标锁定“框”的图层。然后再鼠标点颜色图层,不要直接在舞台里点颜色条,然后下面就出现属性栏了。看见属性栏选项里的“补间”2个字没,“补间”后面还有选项,本来是“无”,你点它选择“形状”看下面的图。

然后现在才用鼠标点舞台中的颜色条,点了颜色条后,看下面的图片。

看见没,点了颜色后就出现宽、高、X、Y的数字了,首先剪切我用红色笔圈上的宽的数字,然后在再宽里输入数字3,不懂的可以看下面的图片。

看见上面的图片没,宽我改为3了,然后鼠标点舞台,你会发现颜色条变短了,看下面的图片。

现在进度条已经完成一半了。现在鼠标点颜色图层,现在颜色涂层依然是第一帧是把,好,我们现在用鼠标左键点到100帧处,然后按下F6,看下面的图片。

然后是关键啦,现在你的颜色图层帧数是在100帧处是把,好,不要动,点100帧处的颜色条,点中后你会看见下面的属性栏,然后把你刚才剪切的宽的数字复制到这里来,看下面的图片。

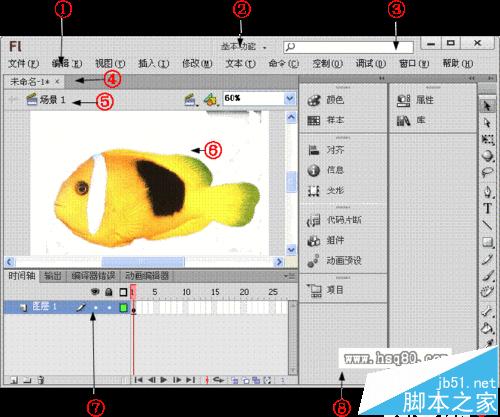
然后进度条也就制作完了,接下来你拉动下看看,呵呵。好,现在鼠标点场景1,就是在有只眼睛那上面,看下图。

点了之后回到舞台,选中进度条的第一帧,把刚才制作的进度条拉到舞台中,刚才做好的进度条在“库”里,把它啦到舞台中,选好位置放。红色圈上的就表示可以用鼠标拉出来。看下面的图片。

拉到舞台中后,点进度条图层的第6帧,按下F5。看下图。

然后点左边栏中的“文字工具”直接在进度条的第5帧处舞台中拉一个长方形框框,然后也会有属性栏,属性栏原本是“静态文本”你把它换成对“动态文本”,然后点“居中对齐”,变量名里填写:loadtxt。不明白的可以看下面的图片。

红色圈起来的就是代表重要的,你们跟我红色圈起来的一样就好。
然后文字代码部分也弄好了,现在就是按钮和动画部分了。
现在开始讲按钮部分,在“按钮层”第6帧按(F7)插入一个空白关键帧,然后你再点窗口-公用库-按钮中找到适合自己的按钮,然后拖到按钮图层的第一帧的舞台上。看图片:

选中舞台上的按钮元件:窗口--动作(F9)打开动作面板,给按钮加上下面的代码:
复制代码代码如下:on (release) {//释放按钮
gotoAndPlay("场景 1", 7);//跳转并播放场景1的第7帧
}
选中舞台上的按扭元件,按F9,打开动作栏,复制代码就OK了。

然后动画的我就不做演示了,如果你要做动画部分的话,你要在第6帧插入空白关键帧,只要不是在第6帧前面做动画就好。
哎。。。累死了,边打字边截图,还要重复做相同的作品,花了我1小时45分钟啊。。。。呵呵,没事,我的这点辛苦算什么。这次的作品绝对比上次还要详细。不会做进度条的朋友们值得一看哦。本人原本博客是时尚,现在的博客是UAU,意思是:“哇唔!”希望你们看了后也“哇唔”下,呵呵。我的QQ还是老样子,330717849,群:41715476,因为新的工作,就换了个新的博客,希望各位多多捧场,写的很辛苦,不懂的可以进群聊哦,我会一字不拉的告诉你。
注:要是不想这么麻烦的做进度条,可以进我博客里的UAU下载分享区下载次原文件。
教程结束,以上就是Flash制作进度条动画过程,希望大家看完之后会有一定的帮助!谢谢大家观看!
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/3Dsheji/168747.html