3DMAX打造荒凉败落的城市建模教程
这篇教程教潘少俊衡的朋友们用3DMAX打造失落的城市,制作模型和场景比较复杂,希望大家喜欢这个教程!我们先来看看最终的场景效果图:

作品说明:这个作品没有名字,就是一个报废的城市,是为《时尚先生》杂志做的配图。主要使用软件为3ds max、v-ray、photoshop。因为客户要求这个作品要看起来有亲和力,不要太多的高科产物,所以这个场景中没有什么设计元素,都是大家经常见到的楼、路、广告牌等等。如何让大家司空见惯的事物看起来比较有意思,我的看法是强调画面的气氛。

创作心得:
在正式开始这个教程之前,先谈一下我在作品中时刻注意的两点:好的气氛首先要抓住画面的光影、色彩、物体;场景作业要永远强调空间感和比例感这两个无形的元素。
光影和色彩包含了颜色对比,明度对比,有时候也有纯度对比,颜色对比大多数情况下指的是冷暖对比,这些乱七八糟的东西都是学水粉的时候老师天天念叨的,所以大家应该耳熟能详了。
至于空间感,除了近大远小,近实远虚之外,我认为还包含了一个经常被忽视的概念:构图,举个例子就是如果你做一个深邃的小巷顺着巷子打过去,自然看起来非常深邃,但如果来个从高空45度角俯视的那种构图,想表现它的空间感就比较棘手了。
比例感,这是初学者最容易迷糊的地方,我几年前做效果图的时候也总晕,后来找到另一个非常简单的方法,能让大家的场景比例想出错都难,在这里和大家分享一下。方法很简单,去各大网站下载一个正常比例角色类游戏模型,然后导入到你的三维软件中,将它以你场景的单位为基准,设置为1米7到1米8的身高,注意要等比缩放。我们可以通过box来自定义高度,最后把角色缩放到box一样的高度。这样以后假如你对一个门和窗户的比例感到困惑,就可以把角色模型拿过来比量一下,因为是游戏模型不会占用太多系统资源,所以这是一个既经济又实惠的方法,时间长了以后你可以不再使用游戏角色,只用box来做比例人,直到最后你不需要任何辅助为止。
说了这么多像是废话的话唯独没有提到软件方面怎样提升,无非是想告诉大家软件的应用是一个作品中最容易解决的问题,下面让我们来解决这个最容易的问题。
制作过程大概就是,找感觉,画草图,建模,布光,材质,渲染,合成。图片的感觉参考了电影《我是传奇》中的纽约时代广场,这个就不用细说了。
模型
模型都是网上下载和从我以前作品中提取出来的,少部分的模型网上实在找不到,只好现做的。这张图被要求3天交稿1天修改,客户需要的尺寸是横8000像素,dpi 300的图,为减少制作时间,用现有的资源比较靠谱。
建筑
楼房都是比较普通的那种,所以建模也容易许多,基本都是由box拼凑而成,相对于外形,材质更容易体现楼的感觉。

这是画面中最细致的房屋,我只做了它的一部分,首先将一个plane通过bend修改器调节成有弯度的截面,然后按照窗户外轮廓创建box,接着合并所有box,选择plane截面,使用Compound Objects中的Boolean,对这个模型进行布尔运算,窗户完成,最后加入将由基本多边形拼凑出的细节,如灯、砖块、台阶,这样一层就完成了。同样用这个方法完成剩下的两层。

远处的建筑更加简单,完全是box拼凑的。
车辆

车辆的模型相对于建筑稍微复杂些,但它不在画面近处,而且是报废的车,所以制作时可以随意些。还是从box着手,开始线段数尽量少些,方便调整轮廓,随着制作的深入添加面段,这个过程只用move工具,移动模型的点线面来塑造车体,最后模型完成后无论面段数多少,建议加一个multires修改器进行优化,优化后的模型效果布线混乱,可能会出现一些破坏的地方,这正是我们需要的,让车辆看起来更破。轮胎可以不做,因为是报废的车嘛。
杂物

杂物越多画面就越具亲和力,越饱满,碎石,路灯,纸屑,还有上面这些破烂儿都可以使整个画面充实许多,如果你觉得你的场景很空,那么可以考虑加这样一些玩意。
鸟巢

用曲线圈出大概轮廓,接着使用extrude将其转换为模型;然后将模型Convert to editable poly,接着在面的层级下使用inset将顶面收缩一定距离,并删除多出的面,底部的面也删除,最后将模型调整出鸟巢的大概外形,这个过程需要使用connect命令在线层级为模型添加线段。

为模型添加meshsmooth修改器,然后将模型再次转换为可编辑多边形。

在线段层级使用Quick slice,将模型随意裁切。

保持裁切模型之后的线段选择状态,使用 命令将所选择的线段提取,在弹出的对话框种选择linear。
命令将所选择的线段提取,在弹出的对话框种选择linear。

使用 sweep修改器将线段转换为模型,转换方式选择为bar,在这个场景中鸟巢只露出很少一部分,所以不需要制作的太细。
地面
地面的制作使用了置换贴图的方法,其实VR渲染器的置换贴图修改器效果很好,而且比较节省面数,但是这个方法在制作过程中只能通过渲染来观察置换效果,很不方便,所以我选择了使用max自带的置换贴图修改器。

首先创建一个面段数为200*200的plane,面段数的多少决定置换效果,当然这个可以随机器配置而定,然后添加displace修改器。


选择一张纹理贴图,并Photoshop种将其去色,然后加强它的对比度,得到类似黑白通道的效果,如果想令每块地面的边缘过度自然些,可以使用笔刷将贴图边缘画出一层过渡的白色。

在displace修改面板中,单击bitmap下的none,然后在弹出的文件浏览器中选择刚才处理过的图像。

通过调节strength的数值可以控制置换的强度,接着将其转换为可编辑多边形。

虽然效果还可以,但是面段数过多,所以好对它进行优化,添加一个multires修改器,然后在修改面板中按下generate进行第一步计算,接着将vert percent的数值设置在15左右,这个参数的意思是面段数所保留的百分比,需要注意的是如果之前没有单击generate的话这个参数是不可调节的,在单击generate之后原始模型的面段数会增加一倍,也就是说如果这个时候将vert percent的数值设为50,那么模型的面段数是没有变化的。

优化过后的模型面段数虽然有所减少,但是已经变得面目全非,所以我们要将multires修改器的效果在渲染中关闭,右键单击修改器旁边的灯泡图标,在弹出的菜单中选择Off in renderer,关闭其在渲染中的作用,这样即保留了模型的的质量又减轻了现实负担。

顺便说一下草地,草地部分开始使用了毛发,但是控制起来比较麻烦,而且渲染很慢,所以还是使用了比较原始的方法。

创建plane,转换为可编辑多边形,通过调节顶点得到一根草的基本型,当然也可以多做几株,这样看起来有变化些。然后先旋转复制成组,再按面积复制。

这个是地面的最终效果,被破坏的地面我没有加太多,因为远处看不到效果。

将所有收集和制作完成的模型按照草图摆放,客户临时改变了画面布局,将3:1改成近似16:9,不过那是在灯光创建完成后发生的……灯光
我习惯在搭建场景的过程中创建灯光,这样方便观察构图有哪些不足,我可以在这个过程中继续对草图进行更改,以实现比较舒服的画面效果。

第一个灯光我使用了VR渲染器提供的vraysun灯光,它能很好的模拟日光效果,可以根据太阳高度计算光照的时间段。并且创建它会自动为环境添加vraysky,更方便的于场景中所有物体对环境的反射作用。由于没有使用VR照相机,所以我将太阳的照明强度设置的很低,抽样侧密度和大气密度也做了适当的调整,这些参数和你的场景单位以及物体大小密切相关,所以并不是固定的。

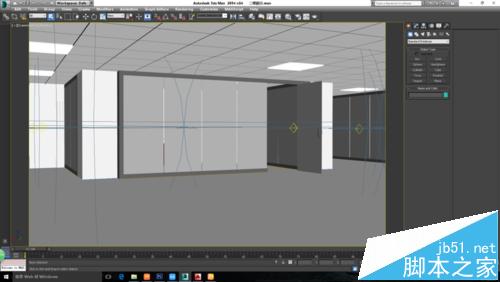
这是第一次渲染效果,之前我将所有模型添加了微弱的模糊反射,这时在vraysky的作用下,所有物体背光部分反射出天空的颜色——偏蓝色。受光部分也很好的接受了太阳的照明,但是画面看起来还是有些沉闷,所以需要另一个灯光使画面看起来舒服些。

第二个灯光使用的是标准的Target Spot,我把它放置在整个画面的左侧,并在旁边创建了两个帮助遮挡光照范围的box,这样可以简单的模拟房屋遮挡一部分阳光的效果,这盏灯光的投影方式选择为VrayShadow,我将它的光照范围设置的比较小,并开启了它的投影衰减。

第二次渲染效果,比较令人满意,光影关系相对之前提高了层次感。但是仍然存在偏黑的地方,这不是问题,因为光影结构已经明确了,剩下的可以在Photoshop中修改。
材质

物体的材质我主要使用了Smoke和Falloff,Smoke用来模拟物体的污垢,之所以没使用Dirt材质是因为它在Hdri的环境下才能显现出最优秀的效果,如果大量的使用这个材质会使我的场景渲染速度变得非常慢,而Smoke的渲染速度非常快,且方便调节。我把Smoke效果添加在Bump里,并将Bump的参数设置的非常低,这样的物体看起来有些破破烂烂,正是我要的效果,虽然质感做到破旧了,但是物体的贴图还是比较新,我不想把时间用在贴图的绘制上,所以我将材质的Reflect通道添加了一个Falloff材质,它可以按照黑白颜色来控制物体的反射部分,接着我在falloff的白色通道中又添加了一个Smoke效果,这样物体看起来有些地方反射比较强,而有些地方偏黑,而且过渡得很自然。然后我把这个材质的高光设置在0.6左右,以便它更自然的反射周围环境。当然,为了追求材质的变化,也可以将一部分物体分配带有污垢效果的材质,另一部分不需要污垢效果,最后我为不同的物体分配不同的贴图。

这是主要构成这个作品的几个材质,主要用到4张贴图,分别是木头、水泥、树叶和公路。事实证明,这个方法渲染速度比较快,而且效果也令人满意。
渲染

这是我最终渲染时的参数,抗锯齿方式我使用adaptive DMC,它的速度比较快,而且质量也足以应付这张图像,然后开启了Indirect illumination,设置两次光子反弹的数值,因为在后期软件中要进行很多修改,画面中背光部分不能太暗,所以我少量提高了Color mapping中的Dark multiplier。最后是在System卷展栏下的Dynamic memory limit,如果你的电脑拥有多个CPU,和比较高的内存数量,那么需要将这个数值提高到800,这样其他CPU才会参与工作,但是8个CPU一下的朋友还是用回默认的400吧。

这是最终渲染出的图像,为了方便后期对图像的调节,我制作了四个基本通道,这样我就可以更快捷的调整图像的明暗,颜色以及虚实。
后期合成
我在photoshop中对图像进行了颜色修改,并加强了对光影的渲染。在修改过程中我发现在之前制作的楼群太少,没有大都市的感觉,所以我又搜集了很多大分辨率的楼房照片,并对它们进行合成,最后添加到背景中。

我将3ds Max输出的图像导入到photoshop中,首先选择了一张合适的天空照片作为背景,然后找了很多我喜欢的图片添加到了建筑物上。接着制作了玻璃上的反射效果,使建筑看起来更精彩,因为之前制作了玻璃通道,所以这个过程非常轻松。

远处的建筑物大部分由照片拼接而成,在这个步骤中我并没有确定用哪些楼,它们的作用在这里只是方便我观察构图。我将它们的明度和饱和度降低,尽量使它们的颜色与天空的颜色吻合,然后按照整个画面的素描关系来修改它们的光影,这个步骤时我总是提醒自己,暗部不要太暗。

这是地面的效果,我将一张水泥的纹理图像置于最上面的图层,然后通过“强光”的叠加方式使它适配到下面的地面,这样地面的质感就加强了很多。

接下来我强化了画面中的光效,我遵循由橙色到蓝色的颜色高级渐变,但是画面中如果只有橙色和蓝色会非常枯燥,所以我在橙色和蓝色像接的地方添加了少许绿色,这是个很便捷的方法,我将笔刷的模式改为柔光模式,然后慢慢的绘制它们。

最后我降低了近景的明度,并且提高了画面最远处的明度,然后替换了背景中不需要的建筑。整个画面看起来纵深感被加强了许多,这个作品就算完成了。

这个怀旧的效果我是我随意弄的,效果也不错,首先将图片去色,然后加入少量黄色,就是这个样子了。整个作品的流程到这里就结束了,希望对你有所帮助,也祝各位都能制作出自己满意的作品。
教程结束,以上就是3DMAX打造荒凉败落的城市建模教程,希望大家在看完这篇教程之后能有所收获!
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/3Dsheji/167396.html